The way we wore
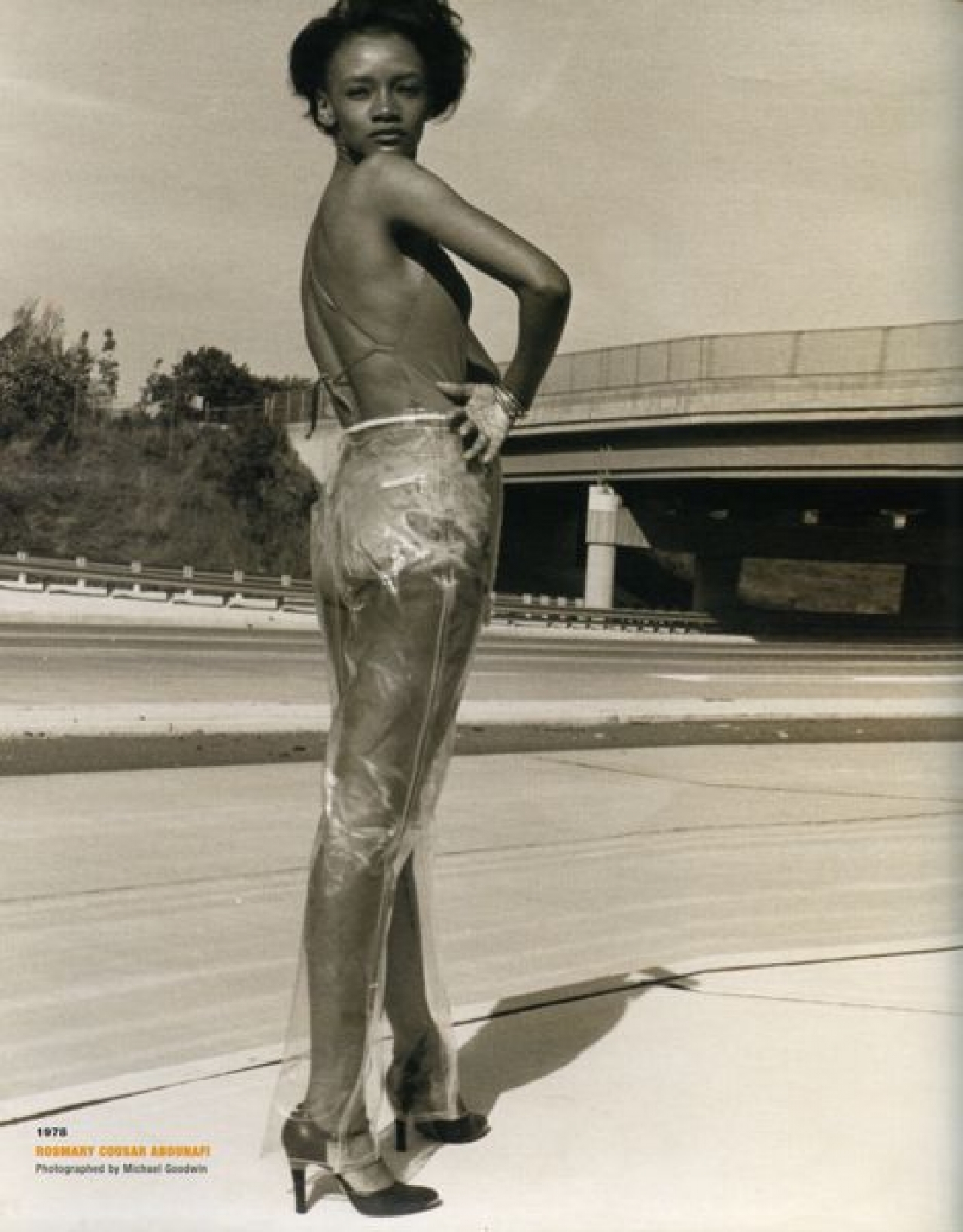
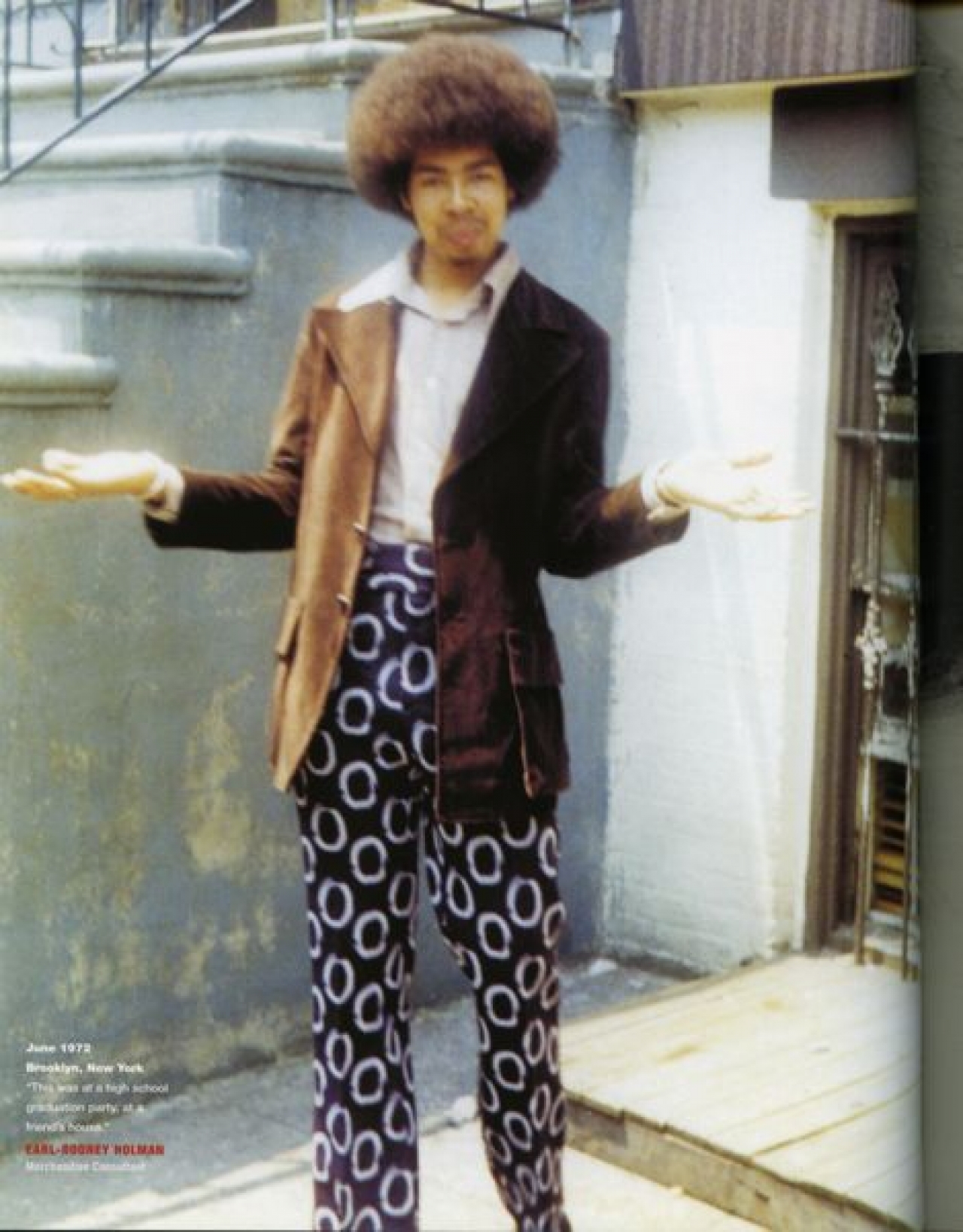
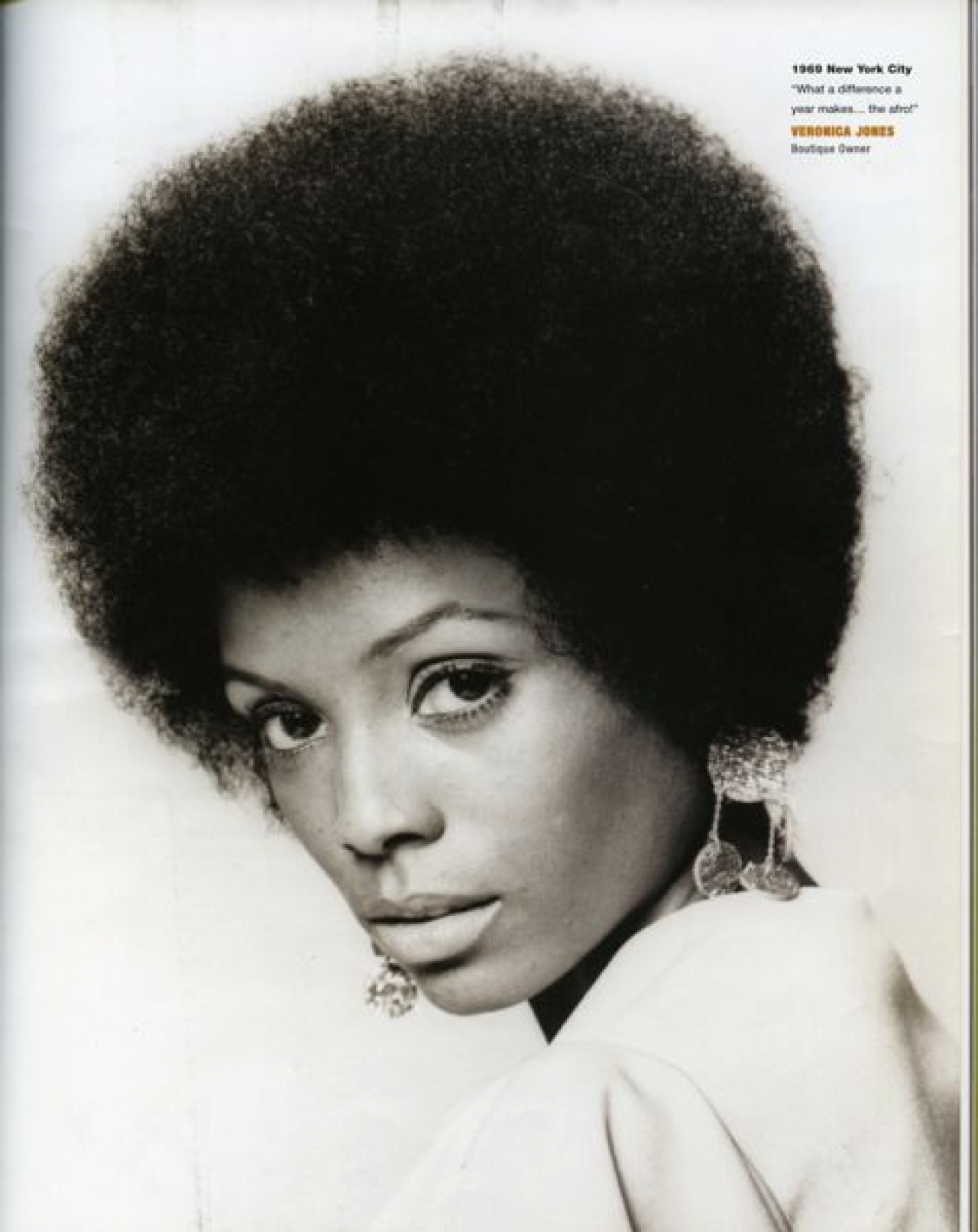
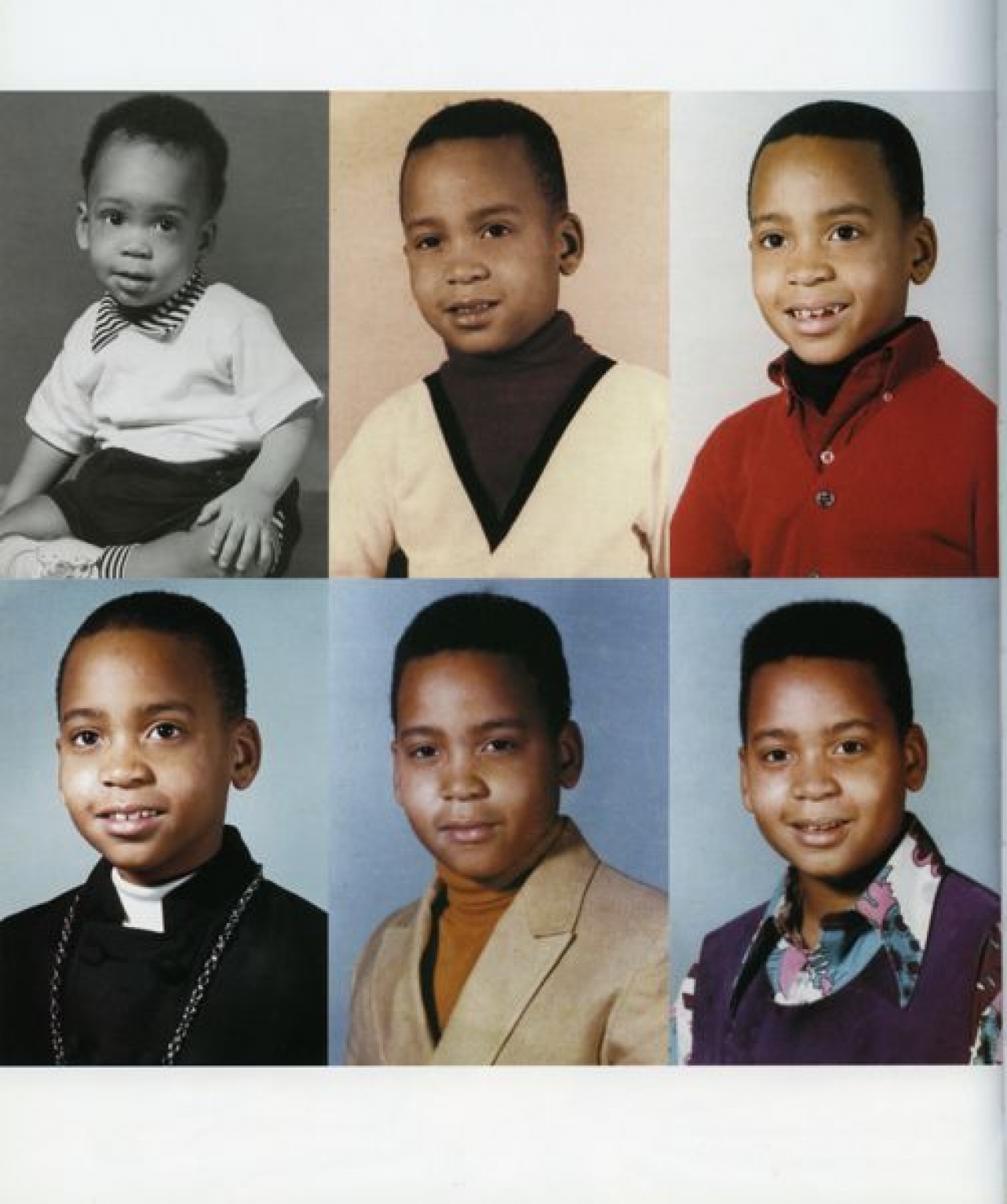
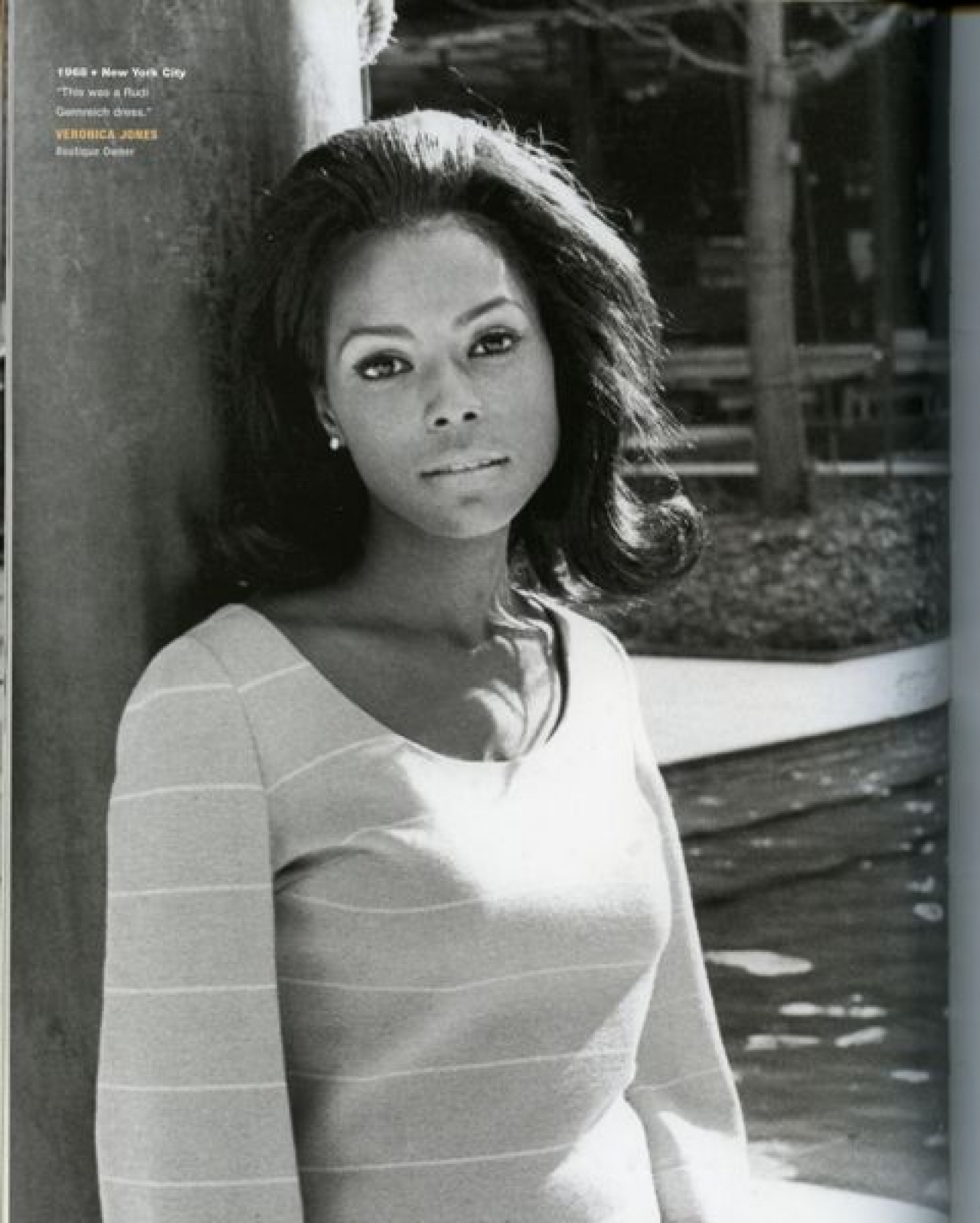
‘The way we wore’ is een van mijn favoriete boeken over mode. Het gaat over ‘Black style then’, over de kleding van zwarte mensen in de jaren ’60 en ’70 en ’80 en het swingt. Al die foto’s tonen stralende zelfbewuste mensen in een bepaalde look, dat kan een gekleurde omgeknoopte hoofddoek zijn, een serie pasfoto’s van een opgroeiende jongen zijn waarbij de zorgvuldige kledingkeuze uit het kraagje, de gouden ketting of col blijkt of een radicale verandering van kapsel.
Af en toe duikt een designerstuk op. Samensteller Michael Mc Collom vroeg 100 vrienden en bekenden om hun persoonlijke foto’s in te sturen De foto’s komen uit familiealbums of modebladen, alles loopt lekker door elkaar want ze willen vooral laten zien dat mode niet over kleren gaat maar over style and attitude. Stijl is veel democratischer dan mode, want stijl maak je zelf en als het nodig is doe je dat met een minimum aan middelen. Deze mensen staan iedere ochtend handenwrijvend voor hun kledingkast, wat zal ik aantrekken. Het plezier spettert van de pagina’s af. In het voorwoord schrijft de samensteller over de liefde voor kleren van de zwarte middenklasse waarin hij opgroeide: We had outfits for school, we had outfits for picnics, we had outfits for church, we had outfits for holidays. Zowel zijn moeder als zijn oma gaven een inspirerend voorbeeld, iedereen was bezig met zijn imago waarbij het weten wat, waar te dragen de sleutel voor succes was.


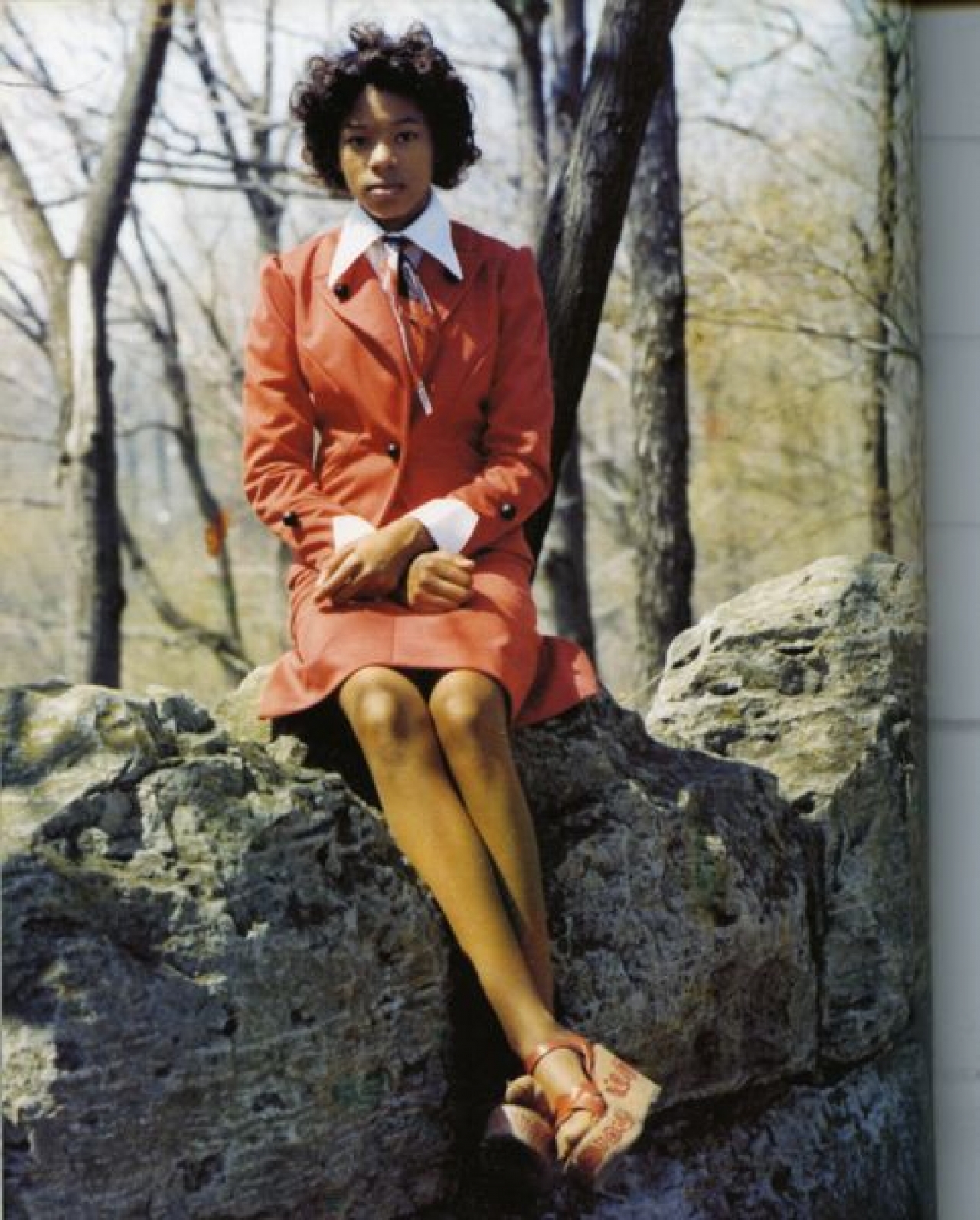
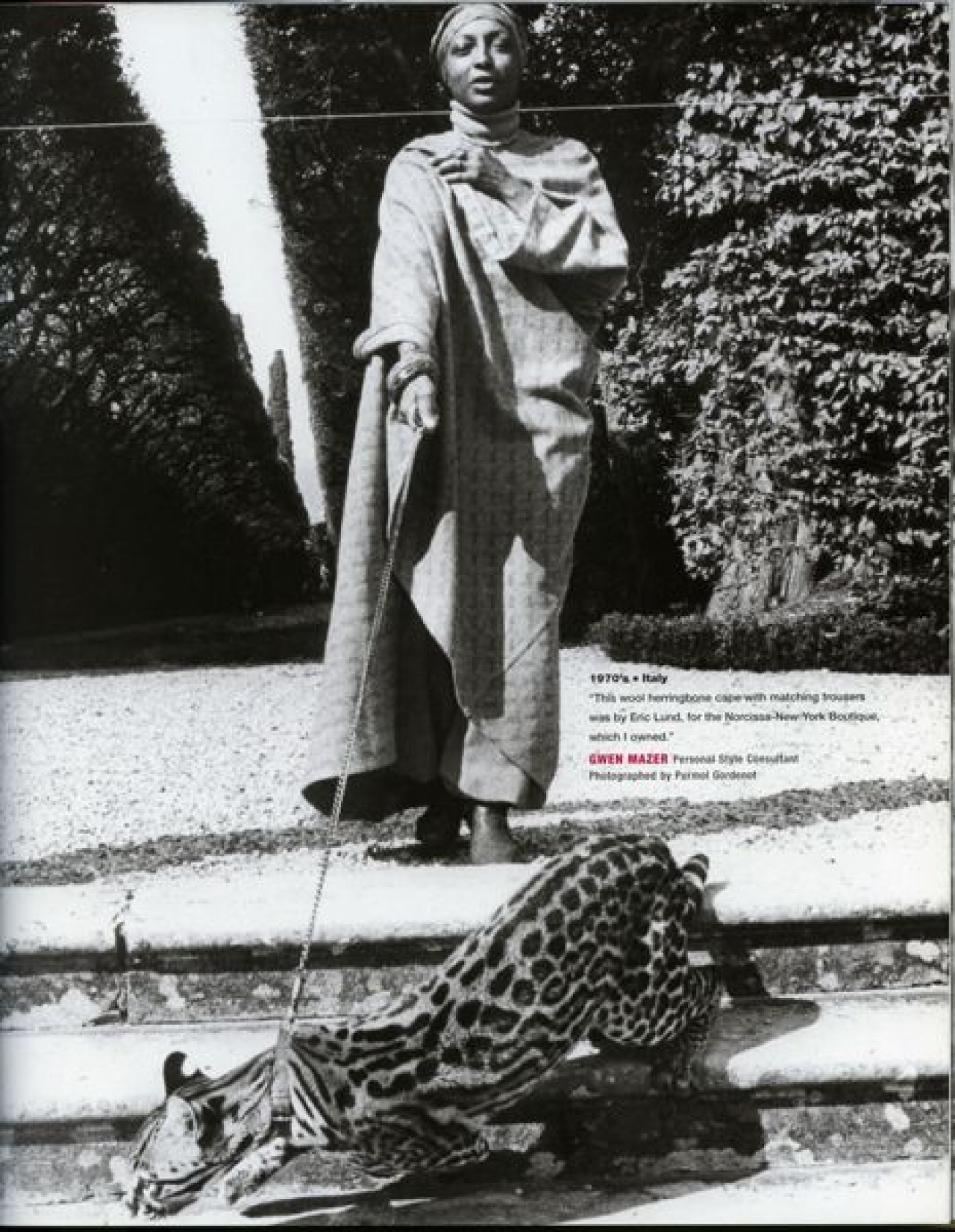
Opvallend is dat zowel de clichés als het experiment gevierd worden. Roze is duidelijk een favoriete kleur en ook bont en goud worden niet geschuwd. Een vrouw poseert met een luipaard aan een halsband. Een zwarte vrouw met haar bruine benen in nylon kousen, dat lijkt een overbodigheid, waren die nylons niet ooit uitgevonden om blanke benen wat kleur te geven? Maar dat is niet de hoofdzaak. Het is met name het oog voor detail en de zorgvuldigheid van top tot teen die de toon bepalen. Een oranje pakje krijgt bijpassende schoenen en als extra wordt er met een sjaaltje nog een strik on de hals geknoopt. Hier zien we geen zwarte schoenen omdat die overal bij zouden passen, nee, ieder onderdeel matcht om te komen tot die eigen stijl En met een enorme tulband om het hoofd kijkt de zestienjarige Karonda je aan. En het lef om op te vallen, om kleurrijk in de wereld te staan, daar gaat dit boek over.
One should not enter a room and expect ambiance; one should enter and become it.