Nachten zonder ons
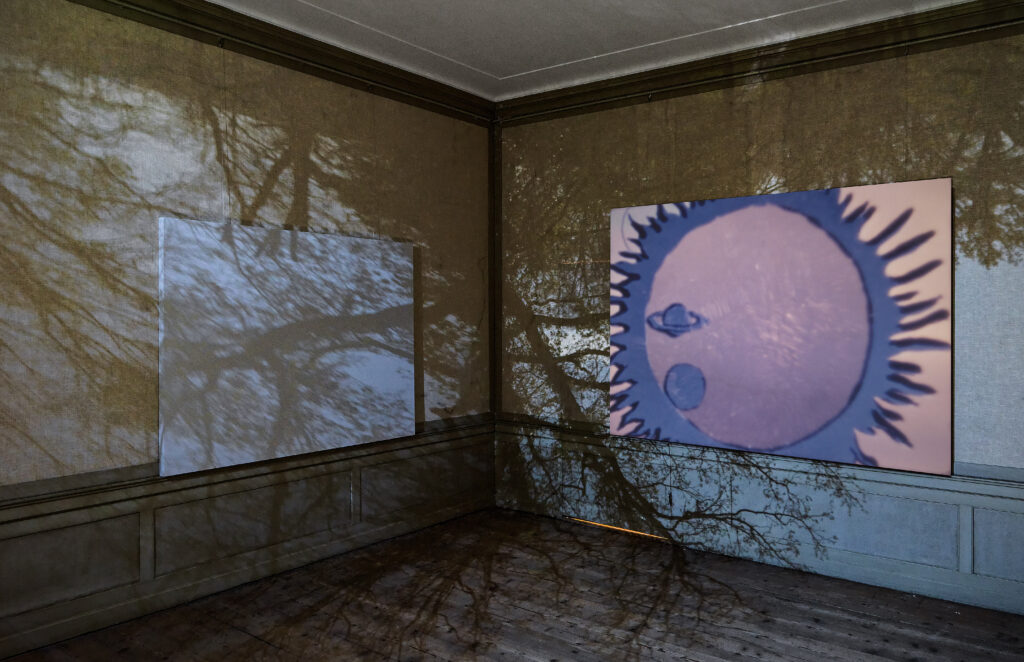
We vroegen Persis Bekkering welk kunstwerk voor haar onlosmakelijk aan de zomer is verbonden. Het zijn de sexy, zwierende bomen van Cyprien Gaillards videowerk Nightlife die ze in een bloedheet Arles zag en die zich vervolgens, zoals het een echte zomer betaamt, vertroebelden in haar herinneringen. ‘Net als de uitheemse bomen in Los Angeles niet meer uit te roeien zijn, of De denker zo zwaar is dat hij ook tijdens protesten blijft zitten, blijft Nightlife door mijn hoofd spoken.’